css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。 你可以使用一些在线的工具,让你设计渐变色变得更容易,比如 Coolors 和 Adobe 的 Kuler。它们可以帮助你生成配合良好的颜色对(渐变色)。 半透明的图片 这种技术包括在纯色背景下使用半透明的图片。它有助于"平息"嘈杂的背景,使文本能够脱颖而出。我想创建一个html元素,例如div,它的样式如下: 半透明的背景色 所有边缘都有圆形边框 div的左侧画出一条直线 div的右侧画出一条倾斜的线 我只想在CSS中创建它,并想知道这是否可能。到目前为止,我提出了两种不同的方法,这些方法有它们自己的缺点,但不够充分。

Css实现背景半透明文字不透明的效果 简书
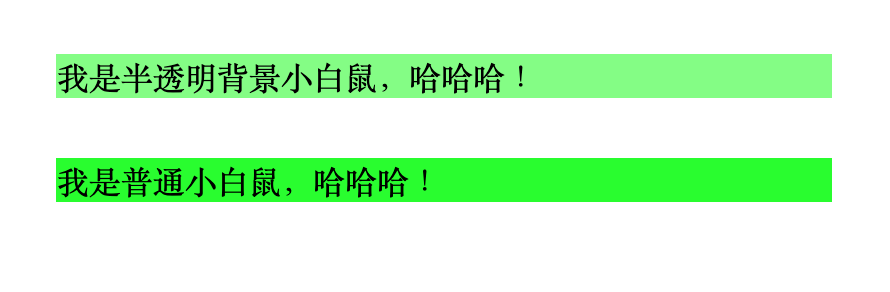
Css 半透明背景色
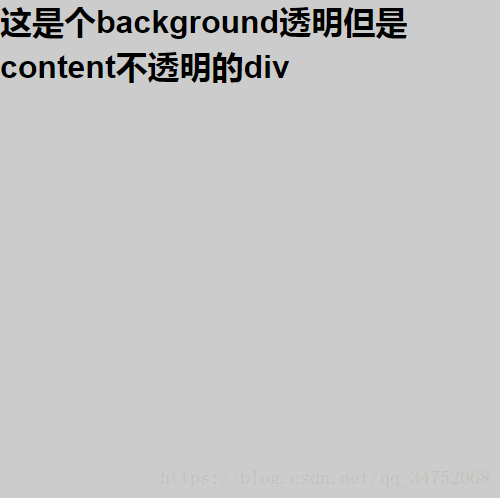
Css 半透明背景色-最后一个参数是 alpha 透明度,取值范围在 0~1之间 我们习惯把 03 的 0 省略掉,写为 background rgba(0, 0, 0, 3); weixin_的博客 0415 2万 css设置 div 背景透明 有两种方法:第一种使用opacity:0~1 , 这个方法有个缺点 , 就是内容也会跟着 透明 ;第二种方法就是backgroundcolorrgba (0,0,0,0~1) , 使用这个方法就只会 设置 div 背景透明, 而不会影响到div里的内容。 转载于



Css 半透明背景 新しい壁紙明けましておめでとうございます21
Css如何实现背景色透明或半透明但内容不透明 发布时间: 作者:佚名 我要评论 实现背景色透明或半透明但内容不透明,在某些情况下还是比较实用的,下面有个不错的示例,感兴趣的朋友可以参考下 csdn已为您找到关于css 背景二色相关内容,包含css 背景二色相关文档代码介绍、相关教程视频课程,以及相关css 背景二色问答内容。为您解决当下相关问题,如果想了解更详细css 背景二色内容,请点击详情链接进行了解,或者注册账号与客服人员联系给您提供相关内容的帮助,以下是为您准备的 css中设置背景半透明效果可以使用opacity属性,该属性用来设置元素的不透明级别,如opacity05,表示将元素设置为半透明状态。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在css中如果要设置元素的半透明效果,可以借助于opacity属性。
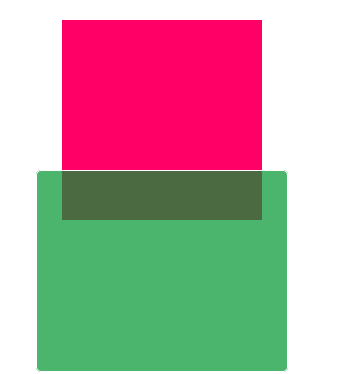
首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下: HTML部分: CSS怎么设置背景色透明字体不透明 最近在学习NET web应用开发,学习HTML静态页面时想做一个半透明的背景色,像以下效果: 发现用opacity设置背景颜色透明度时连同其div内所有图片及其字体颜色都变透明了。opacity设置半透明CSS代码如下: bodytop{ width100%;背景色半透明 CSS3 为我们提供了背景颜色半透明的效果。 background rgba(0, 0, 0, 03);
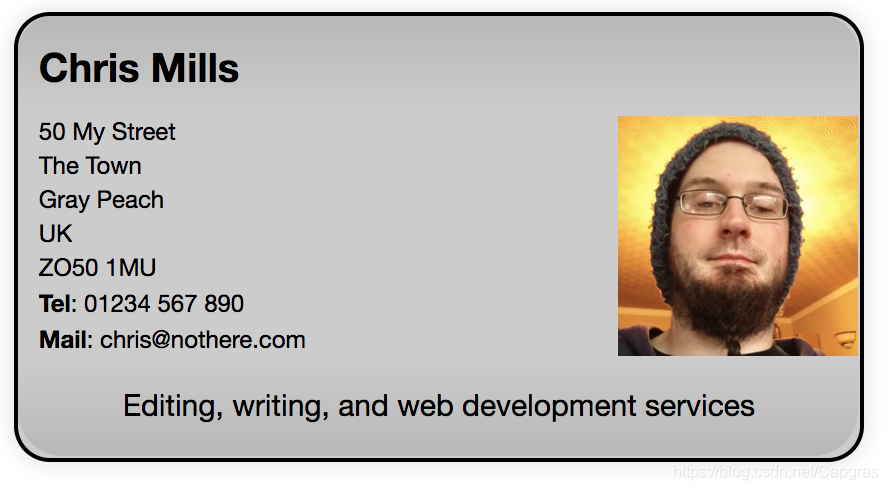
1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例 半透明边框 问题 从CSS21中可知,默认状态下 background 会延伸到 border 的下面。 backgroundcolor rgba(95, 158, 160, 1); 首先,我们用大家比较熟悉的 CSS 属性opacity来改变div的 背景 颜色。 描述: 外面大的div 背景 颜色为黄色,里面小的div的 背景 颜色为红色,现在我们需要设置大的div的 背景 颜色变成半 透明 状态,我们将opacity的属性值设为05,代码如下: HTML部分: > < 1




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




让ie8使用半透明背景 Oecom
利用CSS,设置半透明背景 代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background rgba(138, 197, 0, 06); css背景色透明 ,文字 不透明 实现透明 的 css 方法通常有以下3种方式,以下是 不透明 度都为80%的写法 : css 3的opacityx,x 的取值从 0 到 1,如opacity 08 css 3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255,08) IE专属滤镜 filterAlpha (opacity=x),x 的 Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法 如: backgroundcolorrgba(0,152,50,07);// >70%的不透明度




半透明背景




Html Css如何让背景颜色半透明 百度经验
Border rgba(210, 105, 30, 05) dashed 10px;效果图如下 效果不佳的CSS即opacity错误用法,会把左侧背景图标编程透明, 中间按钮颜色失真 有幸查到一篇正解,并且实践有效 参考 使用SASS, 关键CSS 第11~22, 第19行 一定要设置positionabsolute,这样才能设置zindex,让背景处于内容的下一层 其它知识点 CSS3 中 伪元素before 开发环境 vue 、Backgroundclip 方案 如图,即使 border 用 rgba 或者 hsla 设置为半透明,也只能看到所在容器




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Css实现背景半透明文字不透明的效果 编程微刊的博客 程序员资料 程序员资料
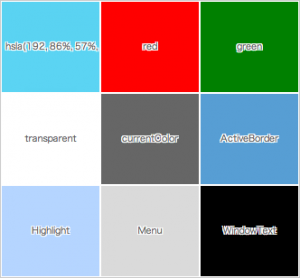
opacityは文字や背景も含め要素全体を半透明にするCSSです。カラーコードではありません。 小数点で0~1の数値を指定します。0ほど透明で1ほど有色です。 まとめcolor(色)を透明にする方法 透明はtransparent;




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css实现兼容性的渐变背景 Gradient 效果 张鑫旭 鑫空间 鑫生活




Css 半透明邊框淺談使用css實現半透明邊框和多重邊框效果的方法 Css Bqony




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明颜色




Css 背景透明內容不透明css實現 Chenzhek




Css怎么设置颜色不透明度 Html中文网




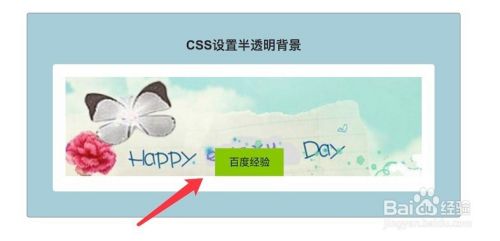
Css设置半透明背景图文教程 学做网站论坛




Css实现背景颜色半透明的两种方法 知乎




半透明css 渐变 九十度



Css 半透明背景 新しい壁紙明けましておめでとうございます21




Css 背景色半透明的写法 兼容ie8




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Cssでの色指定について 半透明とかキーワードとか ご存知でした Css おれおれ Advent Calendar 12 01日目 Ginpen Com




Css半透明属性介绍及代码实例 W3cschool




Css怎么将背景颜色设置成半透明 Web开发 亿速云




Css如何设置背景半透明文字不透明 Html中文网



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




兼容ie Firefox的背景半透明内容不透明设置 龙马的猫 程序员宅基地 程序员宅基地




Css 透明度设置方法及常见问题解析 W3cschool




兼容性背景颜色半透明css代码 不影响内部子元素 猿48



Css如何实现半透明边框与多重边框场景css实现半透明边框与多重边框场景实例 一聚教程网




Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 Css教程 Php中文网




透明顏色代碼 Slobo



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




Css如何设置透明背景 Html中文网




Css Cross Fade 实现背景图像半透明效果 Segmentfault 思否



Css设置背景 图片 半透明 前端初学者




Css充分利用背景透光和文字不半透明方法




Css 半透明背景 新しい壁紙明けましておめでとうございます21




Css 背景圖透明css Yzkgo



Css半透明背景 第1页 要无忧健康图库



Shahana S Blog Css



Css设置html网页背景图片css设置网页背景颜色 Div Css布局学习网



Css Transparent属性 Css 透明颜色transparent的使用




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Html Css如何让背景颜色半透明 百度经验




Css 背景透明色css設置背景透明度 搜狗指南 Cpdpg



Css 白色背景如何实现半透明 简书




Css实现背景半透明文字不透明的效果 简书




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css 背景半透明最佳實踐 It閱讀




Css实现背景颜色半透明的两种方法 知乎




利用css 设置半透明背景 百度经验




Html Css如何让背景颜色半透明 百度经验



Css 半透明背景 新しい壁紙明けましておめでとうございます21



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css Div背景颜色七巧板图形特效样式代码 100素材网




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css 背景圖透明css Yzkgo




Css 背景色为半透明的例子 Qz双鱼座 博客园




Rgba Transparentを使った色と透明度の指定方法




Cssでポップアップ時に画面全体を暗くする 背景色を半透明 黒で透過 Staldia スタルディア




Css 要素の背景色を透明 半透明にする方法




Css世界 张鑫旭 Www Java1234 Com 翻頁書頁數301 344 Pubhtml5




進擊的it Css 應用 Css半透明狀態選單設計



零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片




Css如何设置透明背景 Html中文网



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




Css 背景圖透明css Yzkgo




Css 想做一个框 四周有背景色 带透明度 中间透明 Segmentfault 思否




Css文件格式在透明背景隔绝的传染媒介象 向量例证 插画包括有照片 文件 颜色 文本 向量




Css揭秘 半透明边框 Lobsterm的博客 程序员宅基地 半透明边框 程序员宅基地




Css给文本或图像添加透明背景 生活的美




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css背景色透明度字体不透明




Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否



Css 白色背景如何实现半透明 简书




浅谈使用css实现半透明边框和多重边框效果的方法 找下载




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




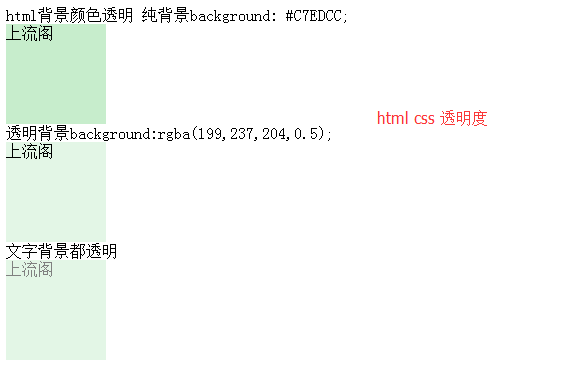
Web前端html中通过css来设置div背景颜色透明度 上流阁




Css充分利用背景透光和文字不半透明方法



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




Cssで枠線を半透明にする方法 Sakura Sakura




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp



Css 半透明背景 新しい壁紙明けましておめでとうございます21




Css半透明属性介绍及代码实例 W3cschool




Css 半透明背景 新しい壁紙明けましておめでとうございます21




Css在设置白色透明背景图的同时 在背景上使用白色字体 程序员大本营




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客



Css半透明背景 第1页 要无忧健康图库



Css如何设置透明度 设置透明度的两种方法 代码实例 码农家园




Css背景图片加上半透明背景颜色 Weixin 的博客 Csdn博客




兼容性背景颜色半透明css代码 不影响内部子元素 猿48



Css Transparent属性 Css 透明颜色transparent的使用




Css如何设置背景图片半透明 百度经验




Css实现背景颜色半透明的两种方法 知乎




Html 文字背景色半透明 Moji Infotiket Com




Css揭秘 解决背景入侵边框问题实现半透明边框效果 每日头条




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp



0 件のコメント:
コメントを投稿